개발자의 몸값은 날로 치솟고, 프로그래밍(코딩) 학습 열풍은 날로 뜨겁다.
컴퓨터 전공자와 비전공자, 취업준비생 및 어린 학생들. 너나 할 것 없이 개발자를 꿈꾸는 요즘.
컴퓨터 전공자들은 대학 교육을 통해, 어린 학생들은 코딩 학원과 온라인 교육을 통해 프로그래밍을 배우고 있다.
비전공자들은 어떨까? 국비지원 교육과정 또는 인터넷 강의를 통해 배우고 있을 것이다.
그런데 문제는, 방향성을 제시해줄 개발자 선배나 동료가 없다는 것.
어디에 물어봐야 할지, 무엇을 물어야 할지 모르는 상황이지 싶다. 게다가 하루빨리 취업해야 한다는 압박을 견디고 있을지도.
그래서 준비했다. 비전공자를 위한 웹 개발자로 취업하는 법!
다음 로드맵을 따라, 백엔드 웹 개발자가 되어보자.
비전공자라 모르겠다고? 이 순서로 공부 하셈
- 1. 웹 개발, 큰 그림부터 파악하자
- 2. 웹 페이지, 보이는 것부터 만들어보자
- 3. 프로그래밍 언어를 배우자
- 4. SQL, 데이터를 다뤄보자
- 5. 백엔드 프레임워크를 학습하자
- 6. 포트폴리오 사이트를 만들자
- 7. 실전 취업, 구직을 시작하자
1. 웹 개발, 큰 그림부터 파악하자

웹 개발자가 되려면 무엇부터 알아야 할까?
당연 어떤 개발 영역이 존재하는지, 큰 그림부터 알아야 한다.
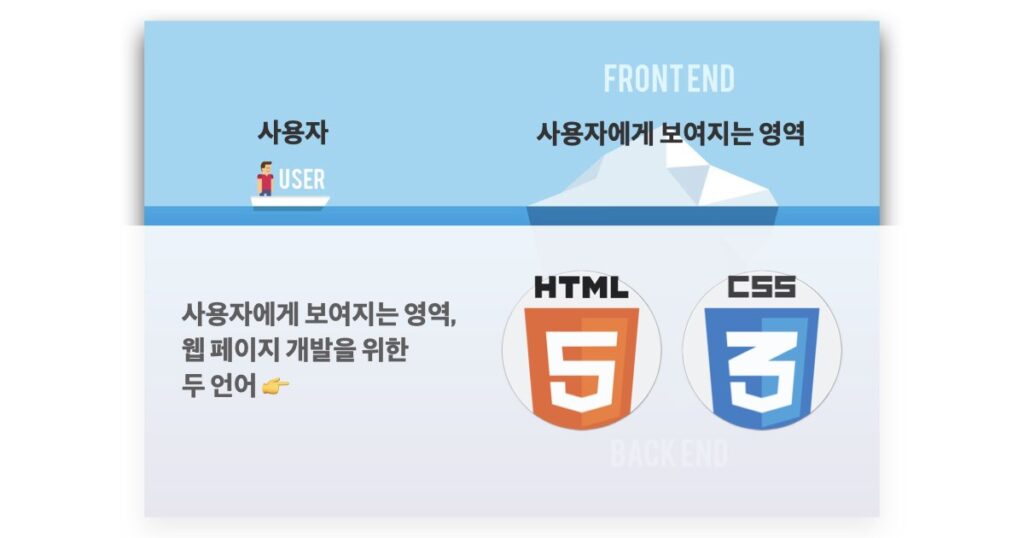
웹 개발은 크게 2가지, 프론트 엔드와 백엔드 개발로 나뉜다.
- 프론트 엔드 개발
- 백엔드 개발
프론트 엔드 개발자
프론트 엔드(front-end) 개발자는 사용자에게 보여지는 영역을 개발한다. 쉽게 말해, 화면을 만드는 거다.
따라서, 보여지는 웹 페이지를 잘 작성해야 한다.
또 사용자의 실시간 요청 또한 화면에 반영할 수 있어야 한다.
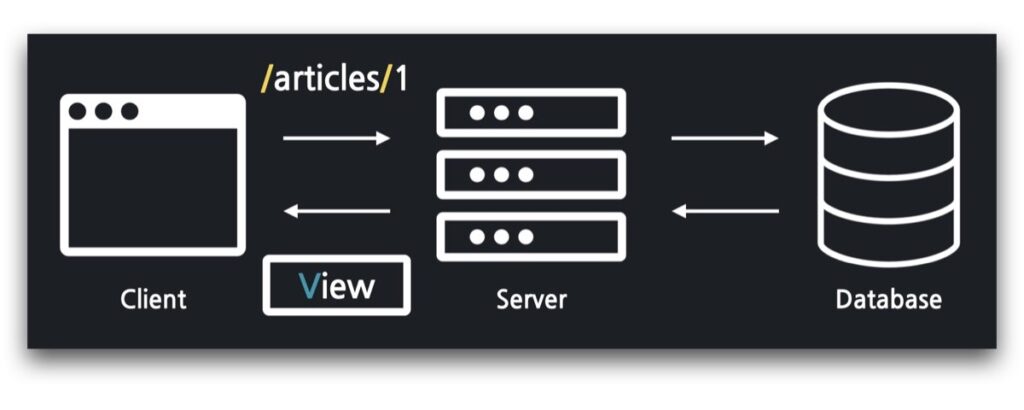
백엔드 개발자
백엔드(back-end) 개발자는 사용자에게 감추어진 영역을 개발한다.
웹 브라우저 또는 스마트폰 앱 등의 실시간 요청을 받아, 처리 및 응답할 수 있게 하는 거다.
백엔드 개발자도, 프론트 엔드 공부를 해야할까?
‘백엔드 개발자를 준비 중인데, 왜 프론트 엔드를 공부해야 하지?’ 싶을 지 모르겠다.
축구 선수도 공격과 수비 모두 기본은 알아야 한다. 개발자도 마찬가지.
신입 개발자는 기본적인 것들, 프론트 엔드와 백엔드 할 것 없이 모두 알아야 한다.
2. 웹 페이지, 보이는 것부터 만들어보자

그럼 백엔드 개발자를 목표로, 먼저 웹 페이지부터 만들어 만들어보자.
웹 페이지 제작은 프론트 엔드 개발의 기초가 된다.
직접 작성한 코드가 웹 페이지가 되는 것을 보며, 어쩌면 코딩의 즐거움을 느낄 수 있을 지도.
이러한 웹 페이지를 제작은 크게 두 가지, 정적인 페이지와 동적인 페이지 작성으로 나뉜다.
- 정적 페이지 – 내용이 변하지 않는 웹 페이지
- 동적 페이지 – 사용자의 실시간 요청에 따라 내용이 변하는 웹 페이지
정적 페이지 작성은 HTML과 CSS를 알야야 하고, 실시간 요청 반영을 위한 동적 페이지는 자바스크립트를 학습해야 한다.
HTML
HTML은 웹 페이지의 내용을 담당하는 언어로서, 글과 이미지 작성을 위해 사용된다.
웹 페이지를 얼굴에 비유하자면, HTML은 ‘쌩얼’에 가깝다.
CSS
CSS는 웹 페이지의 디자인을 담당하는 언어로서, 다양한 스타일링(글자 크기, 글꼴, 색상, ..)을 할 수 있다.
얼굴에 빗대어, 쌩얼(HTML)을 꾸며주는 ‘메이크업’ 이라 하겠다.
자바스크립트
자바스크립트(JavaScript)는 웹 페이지의 실시간 요청을 처리하게 한다. 이를 통해 동적 페이지를 만들 수 있다.
생얼(HTML)에 메이크업(CSS)을 마쳤다면, 자바스크립트로 매력적인 이성에게 ‘윙크’와 ‘뽀뽀’ 등을 날려보자. 😘
3가지 언어, 모두 배워야 하나요?
필자는 HTML과 CSS를 먼저, 빠르게 배우길 권한다.
정적인 페이지 먼저 빨리 만들어 보고, 다음 단계로 넘어가는 거다.
왜냐? 이 글은 “백엔드 개발자 취업”을 목표로 하기 때문이다.
(HTML-CSS 추천강의 보기)
따라서, 동적인 웹 페이지 작성은 천천히 해도 된다.
다시 말해, 자바스크립트는 나중에 배우라는 거다.
당장 취업이 급하지 않다면? 자바스크립트를 먼저 배워도 좋다.
반대로, 취업이 조금 급하다면? 알아서 잘 하자.
3. 프로그래밍 언어를 배우자

정적 웹 페이지 개발을 간단히 경험했다면, 이제 본격적인 프로그래밍을 배울 때다.
이번 과정은 조금 빡세다. 미리 각오하자.
웹 페이지 만들기는 코딩 결과가 눈으로 보였다. 그러나 이번 과정은 다르다.
보이지 않는 것을 머릿속으로 그려내야 한다. 상상한 것을 코드로 적어내야 한다.
이거시 레알, 프로그래밍이다!
조심스레 악담을 날리자면, 고통의 시간이 되리라.
“프로그래밍, 재미 더럽게 없네!” 라며 화를 낼 지도.
아무튼 본격적인 프로그래밍 공부를 위해, 프로그래밍 언어를 학습하자.
자바 프로그래밍 학습
백엔드에서 사용가능한 프로그래밍 언어는 많다.
C 언어, 자바, 파이썬, 자바스크립트, 루비 등등..
여기서 선택 장애가 올 수 있는데, 필자는 자바(Java)를 권한다.
이유는 단순하다. 일단 국내 수요가 압도적으로 많기 때문이다.
중견기업 이상의 회사는 거의 자바를 사용한다.
이러한 이유로 많은 국비지원 교육 학원들 또한 자바를 가르친다.
다른 언어를 배우고 싶다면?
‘자바 말고 파이썬이나 자바스크립트 배우면 안 됨?’ 이라 묻는다면,
‘알아 하셈’ 이라 답하겠다.
(관련글: 개발자 취업을 위한 프로그래밍 입문 언어 추천)
사실 프로그래밍 언어의 선택은 자유롭게 해도 된다.
하지만 국내 웹 개발자로, 백엔드 개발자로 취업을 원한다면. 무엇이 중요할까?
가장 일자리가 많은 언어, 가장 취업이 잘되는 언어이지 않을까.
그래도 굳이 다른 언어를 원한다면, 개발자 모집 공고를 먼저 살펴보고 결정하자.
내가 가고 싶은 기업이 어떤 개발자를 구하는지. 어떤 기술 스택을 선호하는지 미리 조사하는 거다.
그 결과에 맞게 준비하면 된다.
‘나는 개발자 체질이 아닌가 봐..’ 싶다면?

첫 프로그래밍 언어 학습 기간, 여기서 많은 이들이 걸러진다.
그만큼 힘들어 개발자의 꿈을 포기하는 시기다.
이 고비만 잘 넘기면, 대부분 취업한다.
필자와 함께 공부했던 학생들의 경우 그랬다.
이 글을 읽는 독자들도 취업에 성공하길 바라며, 다음 팁을 남긴다.
- 시간을 살 것
- 원래 개발은 어려운 것
- 혼자서 스트레스 받지 말 것
- 인터넷 강의와 스터디, 과외 등을 병행할 것(자바 프로그래밍 추천강의 보기)
- 돈 몇 푼 보다, 정신건강과 시간이 우선임
- 마인드셋 갖추기
- 첫술에 배부르랴? 만약 그렇다면 위가 고장난 거
- 아기도 걷기 위해 수천번을 넘어진다능
- 일단 따라 칠 것
- 모방은 창조의 어머니
- 아기도 ‘아빠’, ‘엄마’ 부터 따라함
- 이해를 병행할 것
- 따라하면서 이건 왜 필요하고, 이건 어떤 의미인지 분석하자
- 코드 한줄마다 설명을 달며 학습
- 스스로 해볼 것
- 아무 도움 없이 처음부터 끝까지 코딩해보자
- 틀려도 좋다! 원래 그렇게 넘어지며 배우는 거다
- 다양한 문제들도 풀어보자
- 문서로 정리할 것
- 내가 배운 것들 글로 남길 것
- 인터넷에 남기면 취업에 도움됨
- 노션, 깃허브, 블로그 등을 추천
4. SQL, 데이터를 다뤄보자

다들 수고 많았다. 첫 프로그래밍 학습 과정을 잘 버텨내 주었다.
어떠했는가? 아마 괴로웠을 거다.
만약 즐거웠다면 당신은 변태 개발자, 천성이 개발자인 거다.
변태가 아닌 것에 감사하며, 이제 데이터베이스를 배워보자.
데이터베이스란
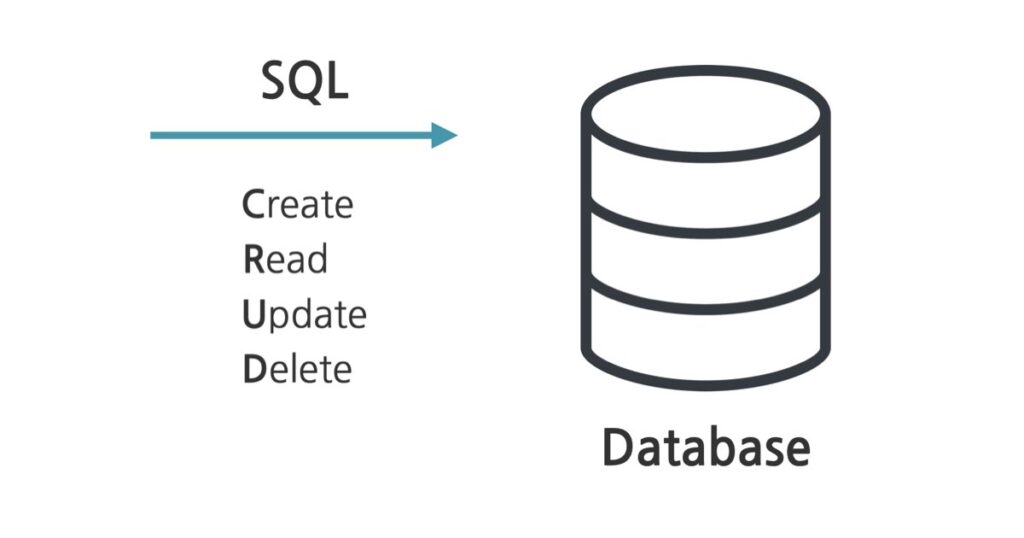
데이터베이스(database, DB)란 데이터를 관리하는 프로그램이다.
데이터베이스라고 해서 무서워할 것 없다. 그냥 엑셀을 개발자스럽게 배우는 거다.
엑셀 표에 데이터를 넣는 걸, 코드로 넣는 거다. 이를 위한 언어가 SQL이다.
SQL이란
SQL이란, 데이터베이스를 다루기 위한 언어다.
데이터베이스는 그 종류가 다양한데, 대표적으로 Oracle, MySQL, MariaDB, PostgreSQL 등이 있다.
‘이걸 다 배워야 하냐고?’ 아니다.
SQL 하나만 알면 된다. 쫄지 말자.
SQL 학습 꿀팁
공부엔 왕도가 없다. SQL이라고 크게 다르지 않다는 거다.
- 목차부터 분석
- 숲을 먼저 알면, 학습에 큰 도움이 된다(SQL 추천 강의 보기)
- 내가 지금 어디에서, 무엇을 배우고 있는지 항상 확인할 것
- 따라 치기
- 말해 뭐해?
- 시작은 일단 따라하는 거다
- 시작이 반, 따라하면 절반은 한 거다
- 코드분석
- 따라 쳤던 예제 코드를 곱씹어보자
- 그리고 코드에 설명을 달자
- 이해가 안 된 부분은 없는지 확인하면서
- 스스로 해보기
- 다양한 문제를 풀어보자
- 아무 도움 없이, 처음부터 끝까지
- 틀려도 좋다
- 원래 그렇게 배우는 거다
- 문서화하기
- 배운 개념들을 글로 정리하자
- 문서화는 개발자의 필수 덕목이다
- 기억은 사라져도 기록은 남는다
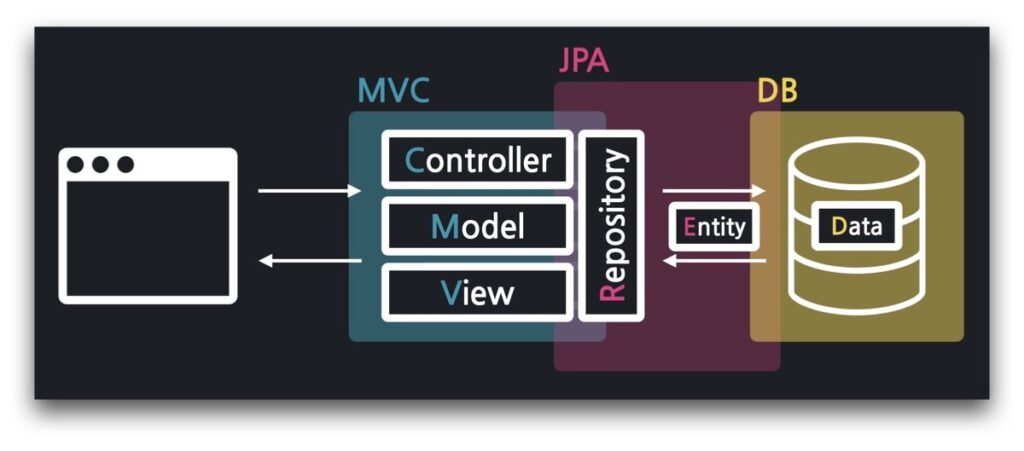
5. 백엔드 프레임워크를 학습하자

앞서 웹 페이지 제작과 프로그래밍 언어, 그리고 데이터베이스까지. 웹 서비스의 전반을 다뤄보았다.
다들 수고가 많았다. 여기까지 포기하지 않았다면, 감히 70% 확률로 개발자 취업 달성이라 하겠다.
그럼 이제, 그동안 배운 개념을 하나로 합쳐야 한다.
이를 위해 백엔드 프레임워크를 학습하자.
프레임워크란
여기서 프레임워크(framework)란, 구조화된 개발단위를 제공하는 일종의 프랜차이즈다.
햄버거 가게를 웹 서비스라 한다면, 맥도널드가 프레임워크가 되는 거다.
- 웹 페이지 – 카운터 보는 법
- 프로그래밍 – 요리하는 법
- 데이터베이스 – 식자재 관리
- 프레임워크 – 프렌차이즈 교육
햄버거 가게 운영 경험이 없어도, 맥도널드에 가입하면 쉽고 빠르게 가게를 차릴 수 있다.
마찬가지로 프레임워크를 배우면, 쉽고 빠른 프로그램 개발이 가능하다.
어떤 백엔드 프레임워크를 배워야 하나?
웹 서비스 개발을 위한 백엔드 프레임워크는 다양하다.
스프링 부트(Spring Boot), 장고(Django), 익스프레스(Express), 루비 온 레일즈(Ruby on Rails) 등이 있다.
대표적인 것만 이야기했을 뿐, 실제로는 더 많다. 하지만 쫄 것 없다.
신입 개발자는 자신이 배운 언어에 맞게, 이들 중 하나만 배우면 된다.
| 프로그래밍 언어 | 추천 프레임워크 | 비고 |
| 자바 | 스프링 부트 | 자바 진영에서의 가장 최신 버전의 프레임워크 |
| 파이썬 | 장고 | 파이썬 진영에서 가장 많이 사용되는 프레임워크 |
| 자바스크립트 | 익스프레스 | 자바스크립트 진영에서 가장 많이 쓰이는 프레임워크 |
| 루비 | 루비 온 레일즈 | 루비 진영에서 독보적인 프레임워크 |
국비 지원 교육을 받고 있다면?

국비 지원 교육으로 개발자 취업을 준비중인가?
그렇다면 자바로 프로그래밍 언어를 배웠을 것.
따라서, 고민 없이 스프링 부트(Spring Boot)를 학습하면 된다.
(스프링 부트 추천강의 보기)
국비 학원의 경우 거의 대부분 자바를 가르치기 때문.
가끔 국비 학원의 커리큘럼을 따라 자바를 배웠으나, 일반 스프링 프레임워크(Spring Framework)를 배우기도 한다.
6. 포트폴리오 사이트를 만들자

여기까지 백엔드 프레임워크 학습까지 마쳤다면?
축하한다. 개발자 취업 문턱에 80%까지 온 것을.
드디어 내가 예비 개발자임을 증명할 시간이 온 거다.
앞서 배운 기술 스택으로, 웹 서비스를 하나를 만들 때다.
지금부터는 스스로 구상한 나만의 사이트(또는 팀 단위로 구상한 사이트)를 실제로 만들면 된다.
프렌차이즈 교육까지 받았으니, 이제 내 가게를 한번 차려보는 거다.
웹 서비스 만들기 진행 흐름
포트폴리오 제출용 사이트 제작은 크게 다음 흐름으로 진행된다.
무슨 말인지 하는지 전혀 모를 수 있다. 당연한 거다.
할말이 많지만, 이 부분에 대해서는 다음에 다시 이야기해보는 걸로. 대략적인 흐름만 훑어볼 것.
(대충 넘어가자는 말)
- 사이트 주제 선정
- 맥도날드를 차려도, 홍콩반점을 차려도 됨
- 가장 베스트는 실제로 내가 만들고 싶었던 서비스를 만드는 것
- ‘진짜로 창업한다’, ‘내가 마크 주커버그다’ 마인드로 시작해볼 것
- 레퍼런스 조사
- 기존에 비슷한 서비스가 있는지 조사할 것
- 있다면, 좋은 것들을 흡수하여 벤치마킹
- 없더라도, 그나마 참고 가능한 서비스 찾아 벤치마킹
- 필요 기술 점검
- 사이트 개발을 위해 어떤 기술이 필요한지를 조사
- 사실 잘 모를 거임
- 따라서, 프로그래밍 강사(또는 튜터)에게 자문을 구할 것
- 사이트 기능 설계 및 계획
- 핵심 기능을 하나씩 나열
- 패키지 단위로 기능을 구분
- 팀 단위 개발의 경우, 패키지별 업무 분담
- 개발 일정을 각 타임라인으로 계획할 것
- 사이트 기능 구현
- 실제 개발을 진행
- Git 또는 SVN 등으로 코드 버전 관리할 것
- 각 구현 기능들이 잘 동작하는지 테스트
- 이상이 없다면, 전체 코드를 하나로 병합
- 실 서버로 업로드 및 최종 테스트
- 사이트 실제 배포
- 웹 서버 구입: AWS 등을 활용
- 도메인 연결: 실제 인터넷 주소를 구매하여 연결
- 서비스 배포: 실 서버에 개발한 코드를 업로드하여 동작 시켜 봄
추가로 공부해야 할 것들: Git, AWS, 리눅스
거의 준 개발자 단계이다. 여기서 다음의 추가 학습을 권한다.
이 부분 또한 할말이 많아, 추후에 더 다뤄보겠다.
- Git
- 코드 버전 관리 툴
- 게임하다 보면 세이브 하는 것처럼,
- 코드 작성 중간중간 마다 세이브하는 거임
- 코드를 잘못 건드려서 서버가 뒤져도,
- 세이브 포인트가 있다면 거기부터 다시 살릴 수 있음
- 아마존 웹 서비스(AWS Lightsail 등)
- 내 컴퓨터가 아닌, 실제 인터넷으로 접속가능한 서버
- 내 노트북에서만 동작하는 웹 포트폴리오 사이트? 노노!
- 인터넷으로 실제 접속할 수 있게 해야 함
- 그래야 취업에 유리
- 리눅스 기본 명령어
- AWS를 다루려면, 기본 리눅스 명령어를 알아야 함
- 공포의 검은 화면을 만날 수 있음
- 찐 개발자가 된 기분이 들기도 함
7. 실전 취업, 구직을 시작하자

아니, 벌써 포트폴리오 사이트까지 만들었다고?
고생했다. 이제 개발자 취업 코앞이다. 무려 90%라 하겠다.
그럼 이제 뭘 해야 하냐고?
이력서와 면접 준비를 하면 된다. 그러면서 틈틈이 컴퓨터 전공 지식도 쌓자.
- 이력서 작성 및 입사 지원
- 면접 준비
- 컴퓨터 전공지식 쌓기
이력서 작성 및 입사 지원
개발자를 위한 이력서 작성은 대상 회사마다 조금씩 다를 수 있다.
하지만 핵심이 될 질문은 거의 같다.
다음 질문에 대해 깊게 생각해보고, 솔직 담백한 답변을 작성해보자.
- 첫 프로그래밍, 어떻게 접하게 되었는지?
- 개발자가 되고 싶어! 업으로 삼기로 한 계기는?
- 개발자가 되기 위해 어떤 준비를 해왔음?
- 나만의 프로그래밍 공부법이 있다면?
- 가장 기억에 남는 프로젝트, 왜 기억에 남았고 아쉬운 점은?
- 앞으로 더 배우고 싶은 분야가 있다면?
- 어떤 개발자가 되고 싶은지?
소설 같은 이력서는 쓰지 말자. 매우 둏지 못하다. 있는 그대로 솔직하게. 그게 맞다.
각각을 정리했다면, 원하는 기업에 원서를 넣자.
면접 준비
어느덧 이력서를 넣고, 면접까지 오게 되었다면?
그럼 면접 준비를 하자.
면접 준비는 철저히 이력서를 기반으로 해야 한다.
면접관들은 이력서를 보고, 궁금한 부분을 질문하기 때문.
그러니 더욱 소설을 쓰면 안 된다.
내가 면접관이다 생각하고, 스스로에게 질문을 던져보자.
그게 힘들다면, 주변 친구 또는 지인들에게 한번 나를 심사해 달라 부탁해도 좋다.
이력서를 보며 궁금한 부분, 검증할 부분들을 집요하게 질문할 수록 좋다.
이를 통해 내가 무엇을 준비했고, 무엇이 부족한지 파악하자.
면접 답변을 위한 다음 꿀팁도 반드시 숙지하자.
- 잘 아는 것에 대해서는
- 당당하게, 자신감 있게 말 할 것
- 준비한 것을 확실히 보여줄 것
- 잘 모르는 것은
- 절대로 아는 “척” 하지 말 것
- 차라리 모른다고 인정하는 게 더 좋음
- 대신 “저에게 간단히 알려주신다면, 제가 꼭 공부해보겠습니다” 라고 적극적으로 답할 것
- 애매한 것은
- “이부분은 잘 모르지만, 이러이러하지 않을까 생각합니다” 정도로 답할 것
컴퓨터 전공 지식 쌓아가기
아마 이런 저런 면접을 진행하며, 많이 깨지기도 하고 그럴 거다.
원래 그러면서 성장하는 거다. 다들 그렇다.
그러니 겁먹지 말고 받아들이자. 있는 그대로의 나를.
그러면서 부족했던 전공 지식들도 하나씩 채워가자.
다양한 것들이 있겠지만 우선순위를 두고 준비할 것을 권한다.
많은 전공 지식이 있겠지만, 5가지 정도를 꼽아보았다.
- 자료구조 – 데이터를 효율적으로 관리하는 법
- 알고리즘 – 가장 효율적인 답을 찾는 법
- 코딩 테스트 – 주어진 문제를 코드로 푸는 법
- 컴퓨터 네트워크 – 데이터는 인터넷 등에서 전달되는 방법
- 운영체제 – 컴퓨터 동작을 위한 핵심 개념들
최상위 IT 기업을 노리고 있다면, 최소 코딩 테스트까지는 준비해야 한다.
이거까지 언제 다 공부하지? 싶을지 모르겠다.
괜찮다. 몰라도 취업할 수 있다. 실제로 많이들 했고, 하고 있다.
취업하고, 차근차근 준비해도 좋다.